What is Digital Accessibility?
Digital accessibility ensures that technology and online content can be used by everyone, regardless of their physical or cognitive abilities. This includes accommodating people with diverse needs related to vision, hearing, mobility, and learning differences. When we design with accessibility in mind, Assistive technologies like screen readers can better interpret and present information to users. Through accessible design, we create an equitable digital environment where every person can engage meaningfully with our content.
The Department of Justice established updated requirements for digital accessibility at public institutions in April 2024. The University of Hartford must ensure all digital content complies with WCAG 2.1 AA (Web Content Accessibility Guidelines) by April 26, 2027.
However, true accessibility extends far beyond meeting minimum standards. Our "Inclusive Design, Small Steps, Strong Habits" initiative represents a fundamental shift in how we approach digital creation. By embedding accessibility principles into every aspect of our digital workflow, we're fostering an environment where inclusion becomes second nature rather than an afterthought. We're building a more accessible digital experience through consistent, meaningful practices that create lasting change.
Digital Accessibility at a Glance
S.C.U.L.P.T., developed by Worcestershire County Council in the U.K., offers a memorable framework with key standards. Think of it as a starting point for establishing good habits toward WCAG 2.1 AA guidelines.
S: Structure (use headings)
C: Color contrast
U: Use alt text with images
L: Links should be descriptive hyperlinks (not Click Here)
P: Plain language (and clear fonts)
T: Table structure (use headings)
Who is responsible for digital accessibility at University of Hartford?
Creating an inclusive, digitally accessible campus is a shared responsibility that involves our entire community. Here's how each member contributes to this important effort:
-
Faculty: Ensure all course materials are accessible to every student, including documents, multimedia content, assignments, and third-party resources integrated into Blackboard or shared through other platforms.
-
Staff: Create accessible digital content across all university communications, including websites, social media posts, promotional materials, and professional development resources.
-
Students: When creating content for university departments or organizations, follow accessibility guidelines to ensure your work meets institutional standards. While accessibility isn't legally required for personal coursework, developing these skills enhances collaboration with classmates and instructors while building valuable professional competencies that many employers now expect.
-
External Partners: All content creators working with the University of Hartford—whether developing course materials, training modules, or other digital resources—must ensure their deliverables meet our accessibility standards.
Why Universal Design for Learning (UDL)?
Our "Inclusive Design, Small Steps, Strong Habits" initiative champions digital accessibility while proactively integrating Universal Design for Learning (UDL) principles. UDL is grounded in the concept that effective design benefits everyone from the beginning—a philosophy that originated in architecture to create environments that work for all users without requiring later modifications or special adaptations.
When applied to education, UDL empowers faculty to create adaptable, inclusive learning experiences that address the full spectrum of student needs. Instead of designing courses for a hypothetical "typical" student, UDL encourages educators to develop learning environments that provide varied pathways for students to engage with content, participate in activities, and showcase their knowledge. By implementing UDL strategies, faculty can enhance educational equity, increase student engagement, and eliminate learning obstacles—all while maintaining high academic standards.
Universal Design for Learning
The Disability Act (2005) describes Universal Design as creating environments that can be accessed, understood, and utilized by the broadest possible range of people across diverse circumstances, without requiring adaptations, modifications, Assistive technology, or specialized accommodations.
Universal Design for Learning (UDL) provides an evidence-based framework for enhancing teaching and learning experiences for all individuals, drawing on research about how people naturally acquire knowledge. UDL prompts educators to anticipate learner diversity during the initial stages of course development, rather than making after-the-fact adjustments for individual students. This methodology benefits a broader spectrum of learners, including students with disabilities, multilingual learners, and those with varied learning styles, enabling them to reach their full academic potential while improving educational experiences across the board.
The history of Universal Design for Learning can be traced back to several key milestones:
- Universal Design (UD): The concept of Universal Design originated in the accessible architecture movement. Architects Ron Mace and Selwyn Goldsmith were among the pioneers who promoted the idea of designing spaces and products that are accessible and usable by everyone, regardless of their abilities or disabilities. The principles of UD emphasized the importance of flexibility, simplicity, and accommodating a wide range of users.
- Recognition of Diverse Learners: In the field of education, the 1990s saw a growing recognition of the diversity of students’ abilities and needs. Researchers and educators started to focus on providing more individualized and inclusive instructional approaches. This recognition laid the foundation for the development of Universal Design for Learning.
- Emergence of UDL: The concept of Universal Design for Learning was further developed by researchers such as David Rose, Anne Meyer, and David H. Rose in the late 1990s at the Center for Applied Special Technology (CAST). Their work aimed to apply the principles of universal design to education. They argued that just as architects design buildings to be accessible to people with different physical abilities, educators should design curriculum and instruction to be accessible to students with diverse learning needs, backgrounds, and abilities.
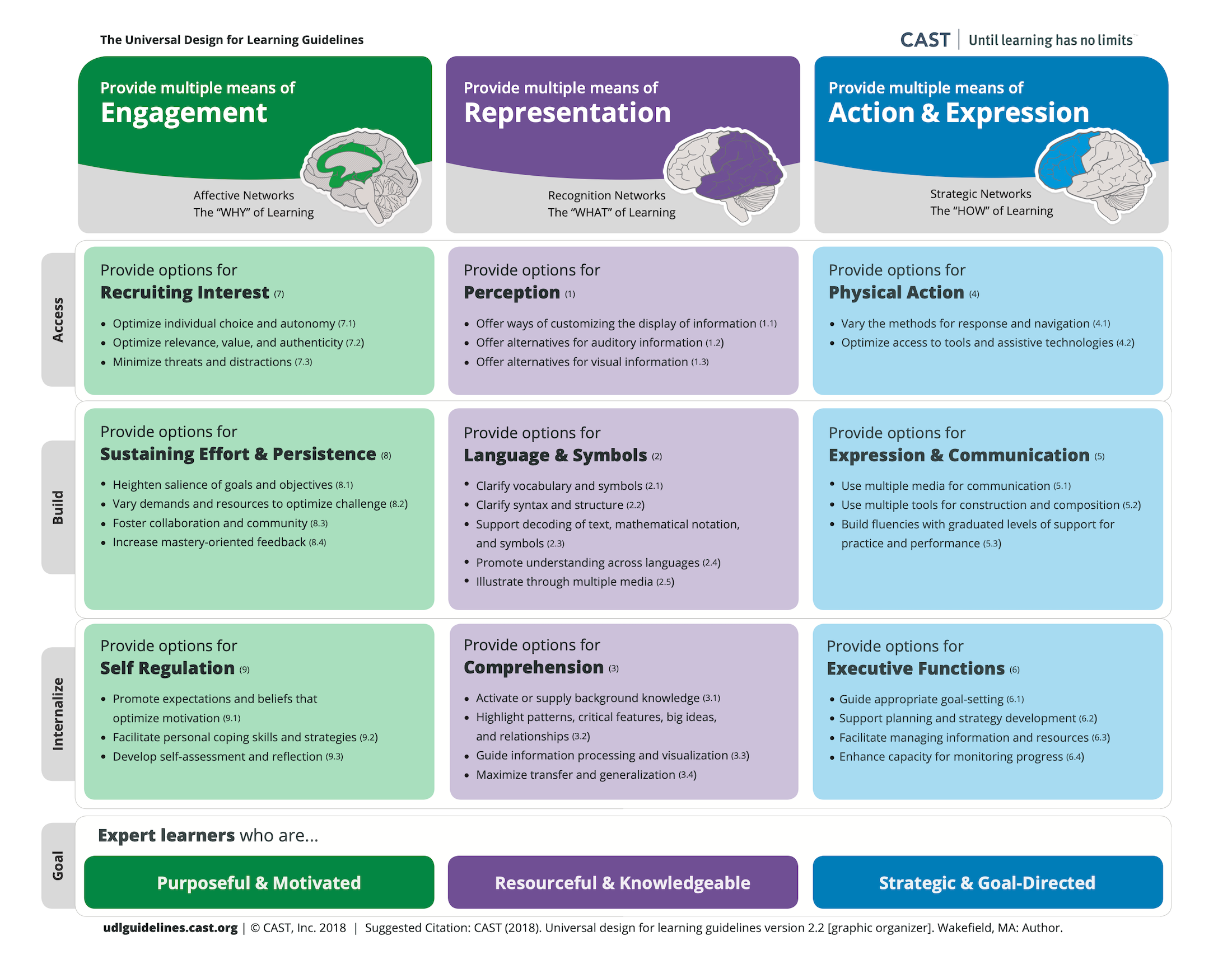
- Publication of “Universal Design for Learning Guidelines”: In 2002, CAST published the first version of the “Universal Design for Learning Guidelines,” outlining the three core principles of UDL: Multiple Means of Engagement, Multiple Means of Representation, and Multiple Means of Expression. These principles provide a framework for educators to design instructional materials and strategies that address the variability of learners.
Developed by CAST, the UDL Guidelines offer a set of concrete suggestions that can be applied to any discipline or domain to ensure that all learners can access and participate in meaningful, challenging learning opportunities. The UDL approach asks us to empathetically envision learning contexts. Consider this: Your student is post-traditional. He’s a combat veteran and a working, single-parent. The time he can devote to coursework is limited to two hours per evening. How can you use UDL course design to reduce pain points in navigation?

CAST (2018). Universal Design for Learning Guidelines version 2.2. Retrieved from http://udlguidelines.cast.org
Implementing UDL Principles for Accessibility, Equity, and Inclusion
Reduce cognitive load to ensure that students are focusing on the content of your course rather than trying to decode a complex layout. One of the most important elements in efficient navigation is that students know where to start and how to find central course components. Consider these approaches to improve ease of navigation:
-
Organize your course content chronologically: Consider the order in which students will encounter each text, lecture, quiz, essay, and project. Arrange them accordingly for each module, rather than grouping content by category. When content is housed in collections separate from the course sequence, it’s only clear to the organizer – leaving students searching through the course.
-
Create a consistent experience across modules: Consistency among modules in a course helps to establish familiarity with the course. When design elements are used repetitively, it increases predictability and intuitiveness for the learner. Use a module structure to cohesively “chunk” content, rather than a meandering list of folders and floating documents.
-
Create a Course Tour: In your Welcome module, include a course tour video outlining main topics and major assignments. Most importantly, show the pathways learners will navigate by using screen capture. In Blackboard Ultra, the Kaltura tool can be easily integrated into your course through Content Market.
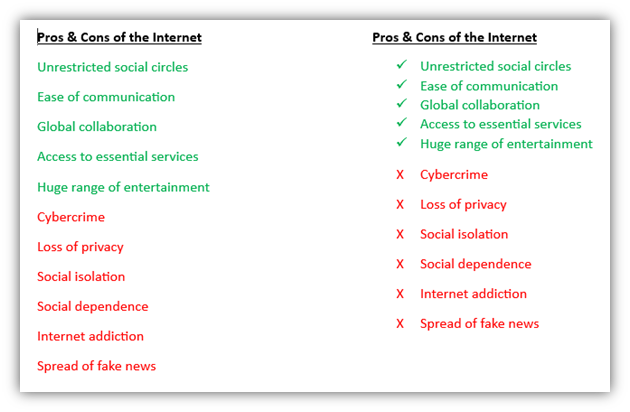
When using color to convey meaning, be sure to provide additional indicators of meaning. For example, if you were designing a list of “do’s” and “don’ts” using the corresponding colors of green and red, you would still need to incorporate a more definitive indicator. In this example, the use of checkmarks and X’s provides an additional layer of meaning beyond color coding, ensuring accessibility for colorblind learners and increasing clarity for all viewers.
Remember, UDL goes beyond serving our students with disabilities. It improves understanding to the greatest extent possible in any situation by any person. So, UDL shares many of its aims with DEIB initiatives. The extent to which students can intuitively process content directly impacts their sense of belonging in a course.

Proper Headings
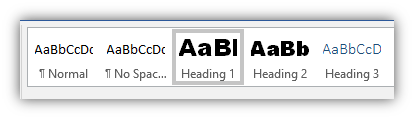
Sighted learners are able to discern the main topics of a web page based on lettering that is emphasized by size or color. Screen-reader users can also appreciate important headings if they are formatted correctly. When creating documents, one of the most important accessibility features to consider is Headings. Select the text that should be formatted. On the Home ribbon, in your Styles palette, choose a heading.

Pages should be structured using the proper Heading hierarchy:
-
A Heading 1 is the main page title. It is the most important heading, and there should be just one. Heading 1 is normally in the largest font in the document.
-
A Heading 2 is a major section heading, smaller than Heading 1.
-
A Heading 3 is a sub-section of Heading 2 content, smaller than Heading 2, and so on.
Lower-degree headings should be contained within headings of the next highest degree. Do not skip heading levels, such as jumping to a Heading 4 immediately after Heading 2 content.
Links
If you paste a full URL into a document, Word will automatically create a hyperlink. The text of a URL may not make sense to a screen reader user. So, instead of using https://www.cast.org/impact/universal-design-for-learning-udl, consider phrasing such as: “The CAST website provides useful information regarding the history of Universal Design.”
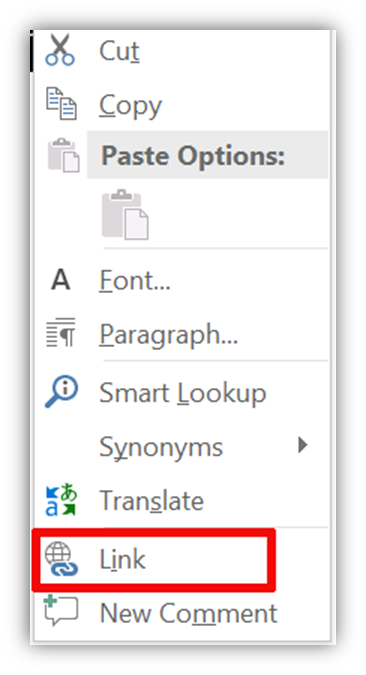
To create meaningful hyperlinks: Select the text you want linked, right click and choose Link:

Alternative text for images
Screen readers cannot “read” anything besides text, so images need to have some text attached to them. This is called alternative text. To add this:
-
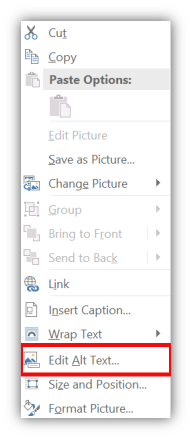
Right-click an image.
-
Select Edit Alt Text.
-
Enter appropriate alt text (description and context of image) in the field.
-
If an image is decorative only, check the “Mark as decorative” box instead of adding alt text.

Providing multiple means of representation ensures cognitive reinforcement. When learners read and hear information simultaneously, their chances of storing that information greatly increase. Closed captioning is especially helpful for English Language Learner (ELL) students, who are able to read along while listening. This improves comprehension, introduces new vocabulary, and reinforces correct spelling. For more information on captioning and transcription, visit these helpful guides at Blackboard and Kaltura.
While it’s necessary to predetermine learning objectives for our students, there’s nothing preventing us from offering them choices in how they navigate those objectives. When students get to choose how to deal with the contexts surrounding objectives, they develop a sense of self-determination and connectedness to learning. They tend to see more relevance and value in the process. This is because the human brain is wired for self-constructed learning. Provide choice on:
- the context or content used to practice and assess skills,
- the tools used to gather information, create artifacts, or communicate,
- the sequence or timing of tasks.
Howard Gardner’s theory of Multiple Intelligence has become widely misinterpreted as isolated “learning styles,” reducing the complexity of situational learning and suggesting that individuals are locked into a specific mode of learning. Rather, what Gardner’s theory suggests is that each learner exhibits 7-10 distinct intelligence. So, learning isn’t just dynamic across groups; it’s dynamic within individuals. The misguided belief in singular learning “styles” only serves to reinforce notions of the brain as computer. Instead, we must consider the impact of context. A learner can be impacted by classroom dynamics, time of day, spatial concerns, test anxiety, changing perspectives over time, familial obligations – any kind of situational influence. Moreover, learning is deeply impacted by the subject, topic, and the student’s level of intrinsic motivation.
- Check out this CAST article to learn more about how the various parts of the brain work together in the neuro-variability of learning.
- For extensive guidance on implementing UDL in your course, consult:
Guide learning by emphasizing the role of effort and process. This approach encourages students to adopt a growth mindset, where they believe that their abilities can develop through dedication and hard work. This mindset can lead to increased motivation and resilience in the face of challenges. Mastery-oriented feedback provides learners with the information and tools they need to assess their own performance and make informed decisions about their learning. Ultimately, this approach produces self-regulated learners, who can set goals, monitor their progress, and adjust their strategies as needed.
Free Accessibility Tools
-
Blackboard Ally File Transformer
-
"File Transformer" allows you to upload a course file and download it in an alternative format. This way, you can personalize your learning experience to better fit your needs, devices, and learning preferences.
-
After uploading your file, pick an alternative format that best suits your current task or situation. You can pick and mix formats too.
-
-
-
Find out if your website is Accessible and Compliant
-
-
Tactiq Free YouTube Transcript Generator
-
Transcribe YouTube videos to provide a transcript to students
-
-
-
Find a color that has sufficient contrast with a range of colors of your choosing. I made this tool to find an appropriate background color to use with color blind friendly color palettes.
-
-
Responsive Vimeo Embed Code Generator
-
Make Vimeo embed codes responsive, so they fill/shrink to the available space. Handy for embedding in Bb.
-
-
Color Vision Deficiency Image Tester
-
Test bitmap images in CVD / color blind simulations.
-
-
Brand Accessible Color Contrast Suggester
-
Upload your brand palette, and explore what colors have sufficient contrast with each other. Lots of tools to isolate certain colors and get stats on how accessible your palette is.
-
-
SVG Palette Adjuster for Color Vision Deficiency
-
Upload an SVG file and swap the colors with those from a CVD-friendly palette. Save the updated SVG along with a CSV of which colors you changed, in case you need to revert back.
-
-
Color vision deficiency-friendly palettes
-
Explore a list of CVD-friendly palettes or make your own.
-
-
Identify the 'unsafe html' content from an accessibility report in Blackboard
-
Did Ally tell you you had an accessibility issue in files they called UNSAFE_HTML? Use this bookmarklet to find out what they are.
-
Musical Scores
Digital Formats and OCR
Avoid relying solely on scanned PDFs — OCR tools often fail on notation.
Instead, use MusicXML or Braille MusicXML (BMXL), which are open, structured formats that can preserve notation semantically.
Tools:
Musescore – Free notation software that can import/export MusicXML and create accessible digital scores.
Sibelius – Supports MusicXML export for accessibility workflows.
Dancing Dots – Converts MusicXML files into Braille music.
Descriptive Text Alternatives
For music examples interspersed with text (e.g., academic papers or instructional materials), provide brief textual summaries of the examples:
Example: “The excerpt below illustrates the use of parallel fifths between soprano and alto in measures 4–5.”
This helps screen reader users understand the pedagogical point without needing the full notation to be machine-readable.
Document and Page Formatting
When scanning older or non-standard sized scores:- Scan at high resolution (at least 300–400 DPI).
- Save as PDF/A for preservation and compatibility.
- Use custom page sizes in the scanning software to preserve layout rather than cropping or resizing.
For online display, consider providing both:
- A full-size PDF for printing.
- A digital version (via MuseScore or a zoomable web viewer) for screen use.
Additional Resources
Additional Faculty Resources
-
To learn more about how to apply UDL in Higher Education environments, visit UDL in Higher Ed. This site offers practical information about getting started, case stories of courses and programs that use UDL to improve student success and links to institutions that have embraced UDL initiatives.
-
Not sure about how to identify and address “pain points” in your courses? Take a look at this helpful guide to overcoming three common pain points in course design.
-
Looking for an extensive checklist on Web Content Accessibility Guidelines? Consult the WCAG checklist for the most up-to-date standards on web accessibility.
-
Curious about the role that emotion plays in learning? Check out Allison Posey’s book: Engage the Brain: How to Design for Learning That Taps into the Power of Emotion
For help meeting accessibility standards contact:
- Information Technology Services (ITS) – Digital accessibility and university technologies
- Access-Ability Services – Student accessibility and accommodation services
- Academic Technology & Digital Innovation – Blackboard and online pedagogy
- Center for Teaching Excellence & Innovation (CTEI) – Pedagogy and research
- Office of Marketing and Communications (OMC) – Webpages and social media